(OpenLayers DEMO)點擊下載
本案例介紹如何在離線(單機、或局域網無Internet)狀態下發布離線地圖,且結合OpenLayer做基于地圖的二次開發。
一、 離線地圖數據包
離線地圖瓦片數據包,可以使用Bigemap GIS Office(下載地址http://www.bt68f.cn/reader/download/detail201802015.html)。
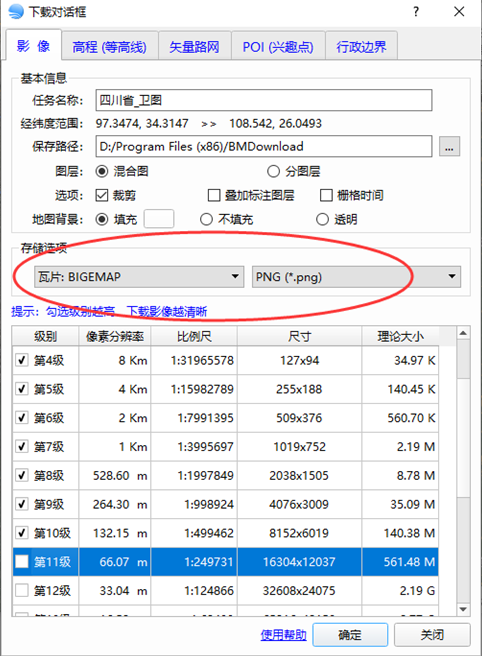
打開Bigemap GIS Office,我們選擇四川省為例,如下圖所示:

雙擊下載,此次注意選擇“存儲選項”選擇,“瓦片:bigemap”,勾選下載級別。

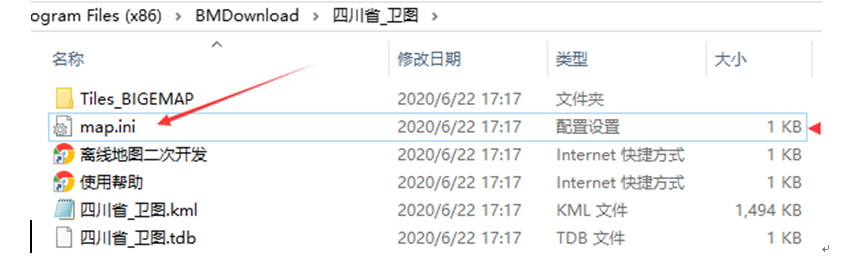
至此,離線地圖即下載完畢,基礎數據準備完成,我們可以打開下載目錄簡單查看瓦片目錄。
![]()

二、 發布離線地圖服務
基礎數據準備完畢后,我們通過bigemap離線地圖開發工具將地圖瓦片發布成OGC協議的wmts服務,(下載地址:http://www.bt68f.cn/reader/download/detail2020040918.html)。
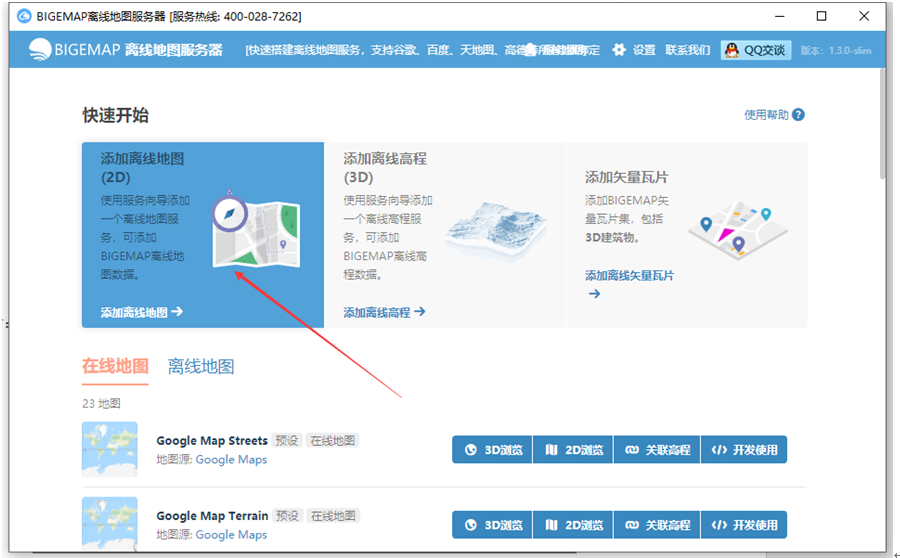
打開離線地圖開發工具,選擇“添加離線地圖”,如下圖:

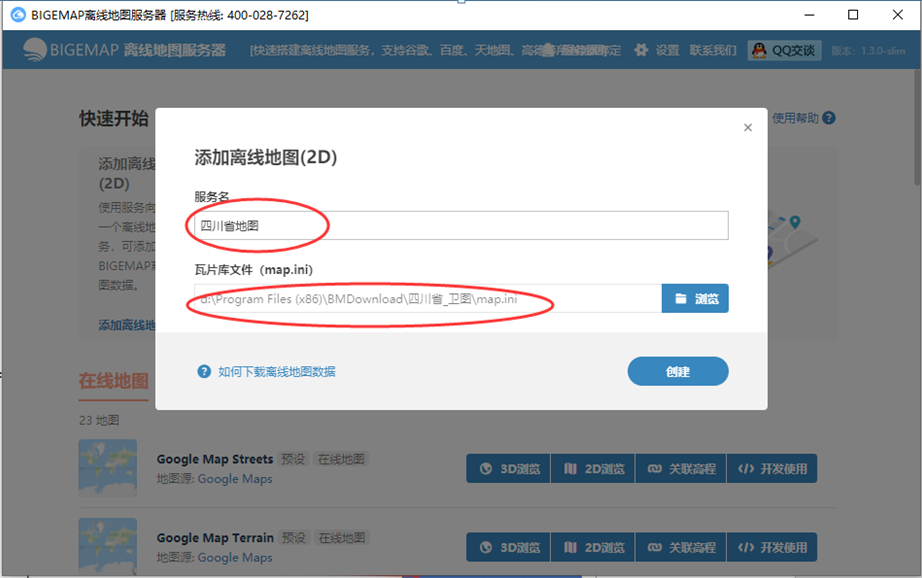
第二步:選擇“添加離線地圖”,彈出如下對話框

地圖名稱:四川地圖 (工具你自己的需要任意命名)
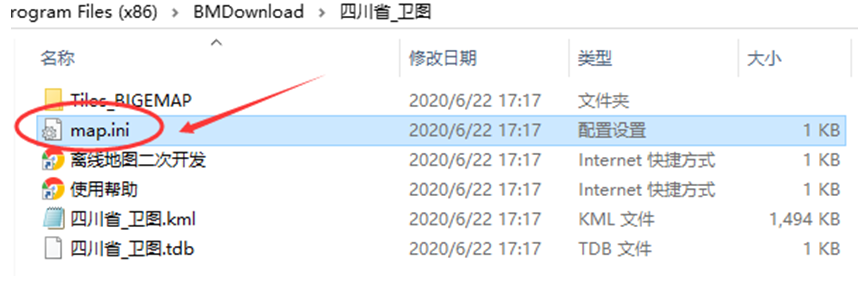
瓦片庫文件:選擇后面的瀏覽,找到你下載的離線地圖瓦片,里面有個map.ini文件,選擇這個文件,如下圖:

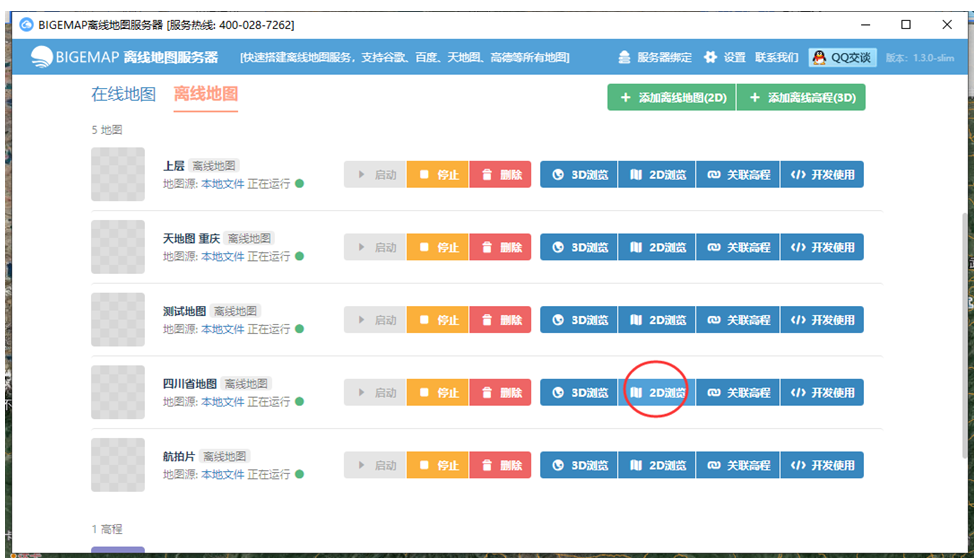
創建完成,我們即可通過“瀏覽”按鈕,在瀏覽器中查看剛才發布的離線地圖。

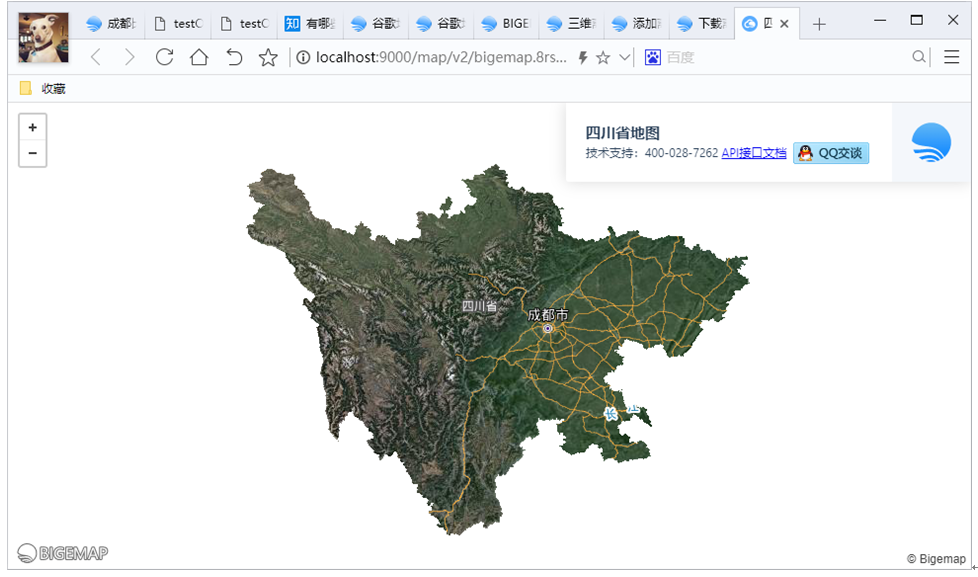
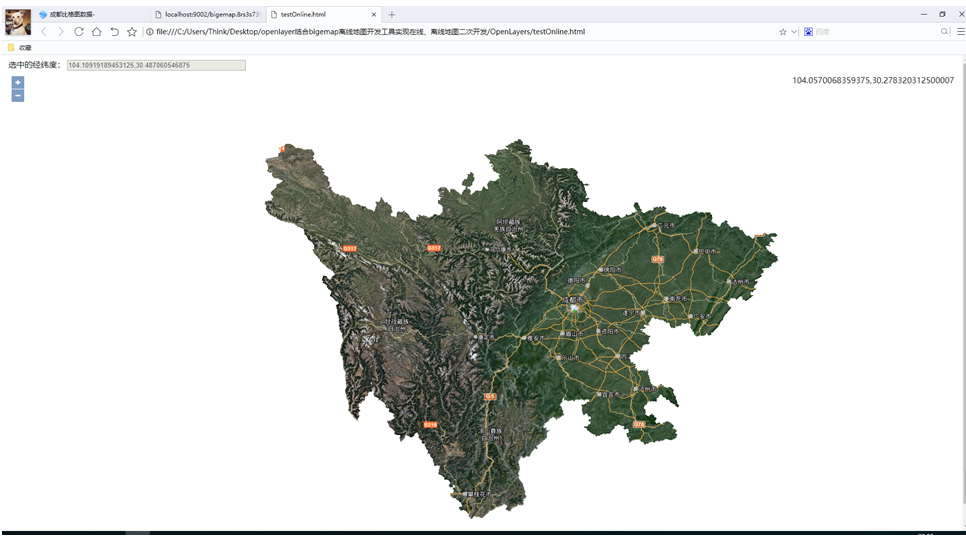
瀏覽結果如下:

一、 基于OpenLayer加載WMTS地圖服務及二次開發
接下來是下載openlayers了,我們給處理具體的案例代碼和OpenLayer包(點擊下載),到時候大家可自行下載。
這里采用了OpenLayers2為例,
引用Openlayers如下:

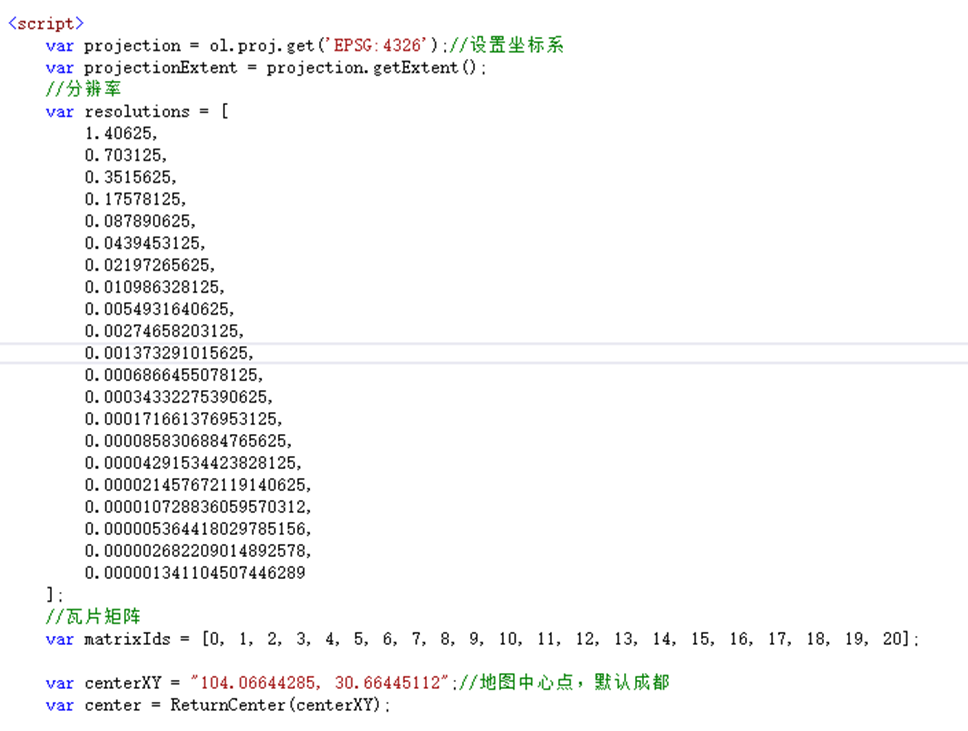
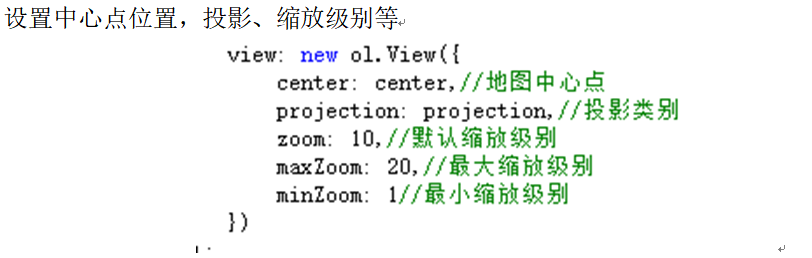
設置坐標系統和中心點位置

源代碼:openlayers.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="ol.css" type="text/css">
<script src="ol.js"></script>
</head>
<body>
<div>
選中的經緯度:
<input id="Coordinates" type="text" value="" disabled="disabled" style="width: 350px;" />
</div>
<div id="map"></div>
<div id="div_overlay" style="display: none;">
<div id="marker" title="">
<img src="position_orange.png" />
</div>
<div id="popup" title=""></div>
</div>
<script>
var projection = ol.proj.get('EPSG:4326');//設置坐標系
var projectionExtent = projection.getExtent();
//分辨率
var resolutions = [
1.40625,
0.703125,
0.3515625,
0.17578125,
0.087890625,
0.0439453125,
0.02197265625,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
0.0006866455078125,
0.00034332275390625,
0.000171661376953125,
0.0000858306884765625,
0.00004291534423828125,
0.000021457672119140625,
0.000010728836059570312,
0.000005364418029785156,
0.000002682209014892578,
0.000001341104507446289
];
//瓦片矩陣
var matrixIds = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20];
var centerXY = "104.06644285, 30.66445112";//地圖中心點,默認成都
var center = ReturnCenter(centerXY);
var emap_attributions = new ol.Attribution({
html: '<span onclick="ChangeToImgMap()">點擊切換地圖類型</span>'
});
function EMap() {
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}).extend([
new ol.control.MousePosition()//是否顯示鼠標所在地圖點的經緯度
]),
layers: [
new ol.layer.Tile({
source: new ol.source.WMTS({
attributions: emap_attributions,
name: "四川衛星地圖1-14級",
url: "http://localhost:9002/bigemap.8rs3s73l/wmts?access_token=pk.eyJ1IjoiY3VzXzA3dDJoaHZtIiwiYSI6ImR6NmRxd3F5emE2dmVrd243bzZiZGhuY2oiLCJ0IjowfQ.wm7CMiycFDUYAMRbaJ-wYMJFGhE_ybWcoSn5c-UuSPo",
layer: "bigemap.google-earth",
style: "default",
matrixSet: "4to10",
format: "image/png",
//wrapX: true,//地圖縮小后,防止在一個頁面出現多個一樣的地圖
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent),
resolutions: resolutions.slice(0, 15),//slice方法不清楚的請百度
matrixIds: matrixIds.slice(0, 15)
})
}),
maxResolution: resolutions[0],
minResolution: resolutions[14]
})
],
target: "map",
view: new ol.View({
center: center,//地圖中心點
projection: projection,//投影類別
zoom: 10,//默認縮放級別
maxZoom: 20,//最大縮放級別
minZoom: 1//最小縮放級別
})
});
//鼠標點擊時設置中心點覆蓋物
GetElementId("map").onclick = function () {
coordinates = GetElementsByClassName('ol-mouse-position')[0].innerHTML;
SetPosition(map, coordinates);
};
}
EMap();//顯示E電子地圖
function GetElementId(id) {
return document.getElementById(id);
}
function GetElementsByClassName(className) {
return document.getElementsByClassName(className);
}
//中心點處理
function ReturnCenter(centerXY) {
var centerObj = centerXY.split(',');
var centerX = centerObj[0];
var centerY = centerObj[1];
return [parseFloat(centerX), parseFloat(centerY)];//一定要轉換下類型,否則拖拽后,地圖就消失了
}
//設置中心點覆蓋物
function SetPosition(map, coordinates) {
GetElementId("Coordinates").value = coordinates;
var newcenter = ReturnCenter(coordinates);
// Position marker
var marker = new ol.Overlay({
position: newcenter,
positioning: 'bottom-center',
element: document.getElementById('marker'),
stopEvent: false
});
map.addOverlay(marker);
}
</script>
</body>
</html>
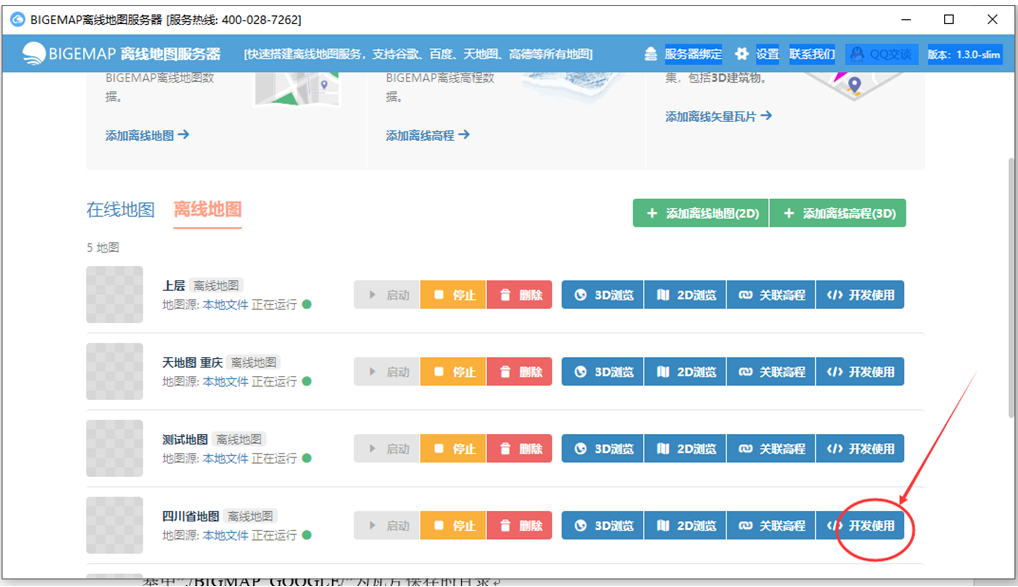
創建wmts服務:打開bigemap離線地圖開發工具,找到四川省地圖,選擇“開發使用”,選擇“WMTS服務”


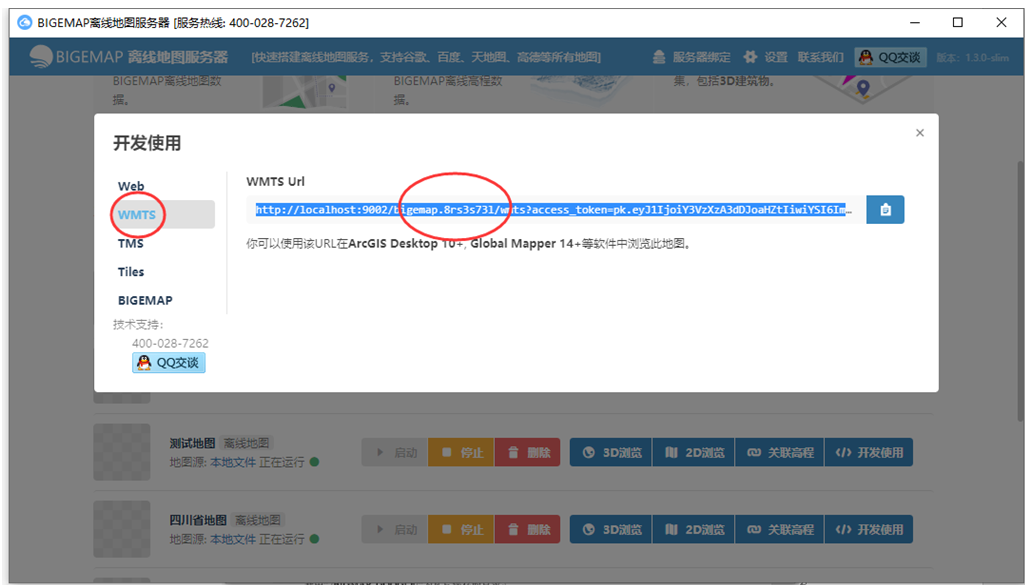
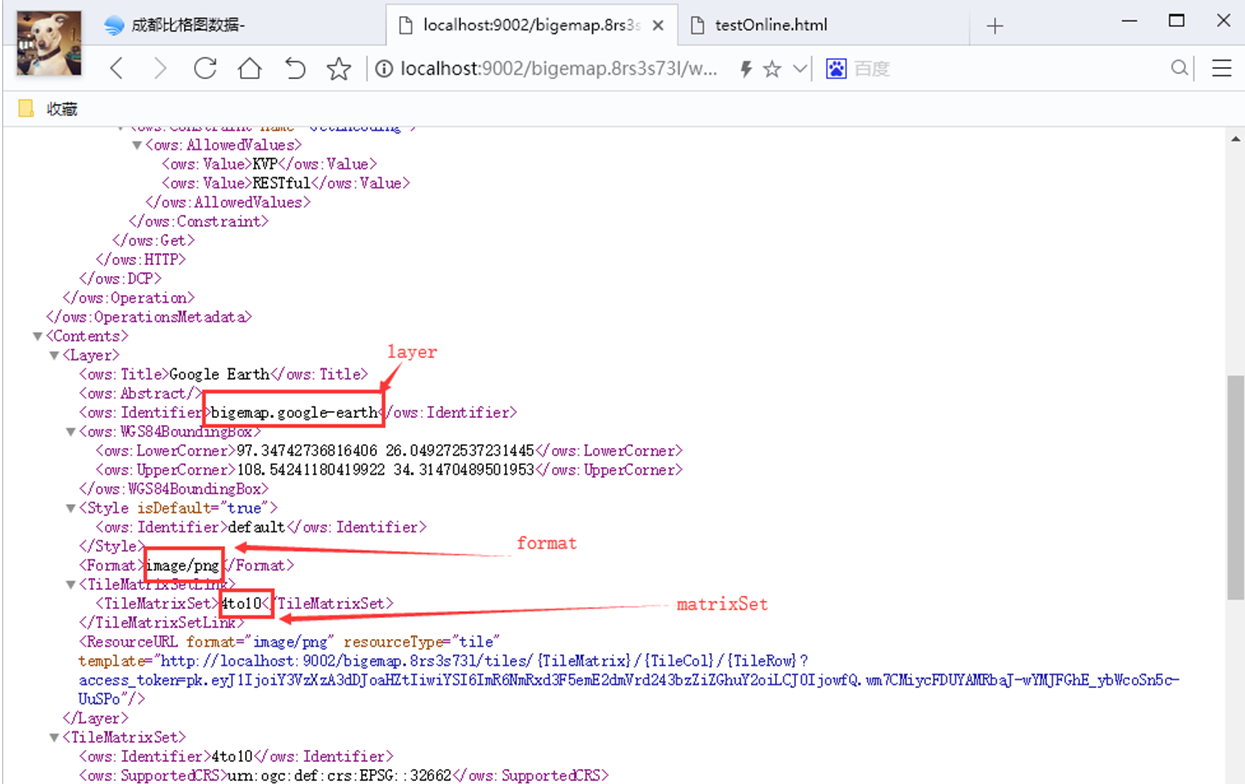
使用瀏覽器打開wmts服務地址,配置如下幾個選項(這幾個選項對應到OpenLayer里面的具體參數

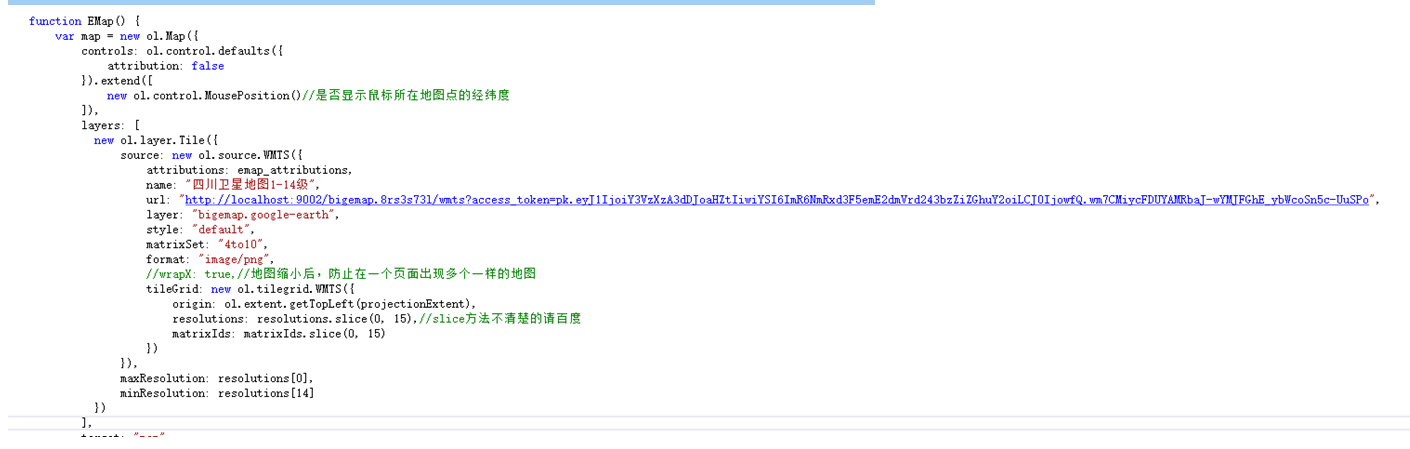
如下圖所示,將WMTS的具體參數設置到OpenLayer


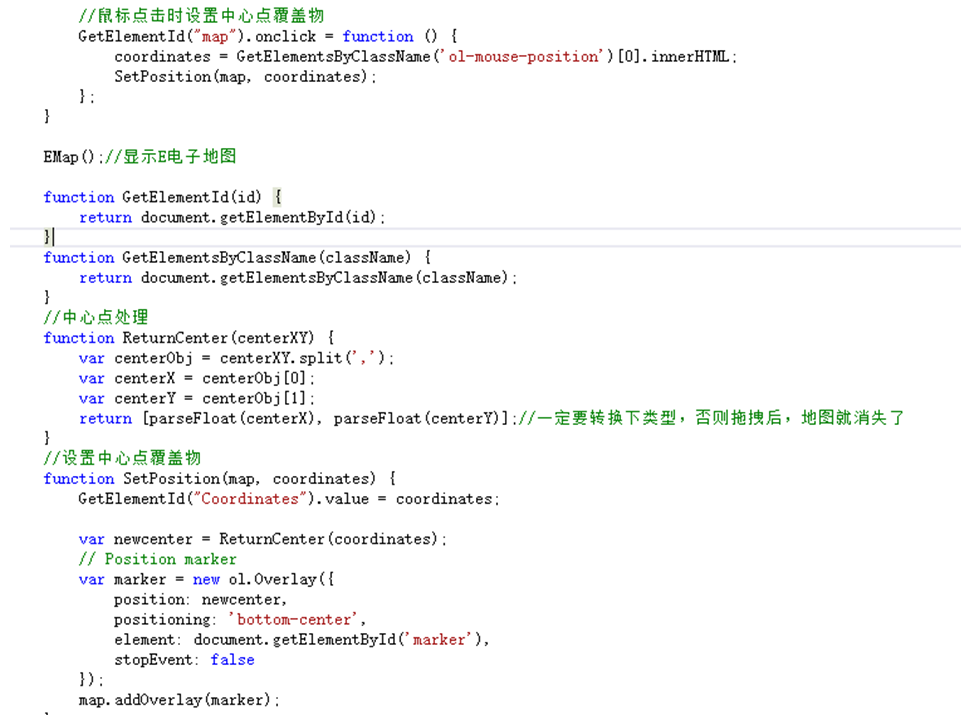
設置鼠標事件,顯示經緯度

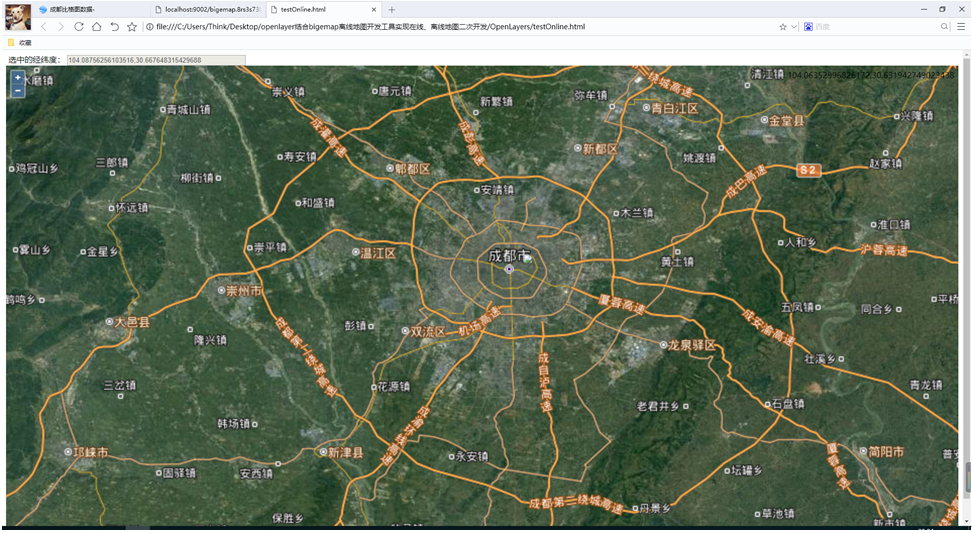
完成后,運行界面如下:






 在線客服(直接聊)
在線客服(直接聊)